Learning JavaScript for digital marketing is a worthwhile endeavor. Coding makes digital marketers less reliant on web developers and adds daily efficiency. It’s a logical next step when you’re doing multiple roles in your organization.
2 other coding languages are also valuable in digital marketing. These are HTML and CSS. HTML/CSS are probably more practical and more used than JavaScript.
HTML/CSS are easier to do than JavaScript because they are not “programming” languages. They are only markup and styling languages. The learning curve is less steep. HTML/CSS are essential first before learning JavaScript.
As an analogy to the human body, HTML creates the body. CSS, on the other hand, is styling the body with clothes.
Read more articles:
Coding in Digital Marketing
JavaScript in Digital Marketing
Python in Digital Marketing
6 Uses of HTML and CSS in Digital Marketing


There are cases where HTML and CSS are used in digital marketing. Learning them is liberating, in some cases even rewarding. With some patience and practice, applying them is as easy as learning how to use a spreadsheet.
Tweak Landing Pages
The most direct use of HTML/CSS is changing elements to optimize landing pages. Most landing pages are plug and play and don’t require getting into code. But in some cases, you’d face some level of technicality.
Having a knowledge of HTML/CSS for landing pages is similar to using Adobe Creative suite products and knowing the HEX color codes when choosing a color. You’d be more efficient if you know the “raw” stuff.
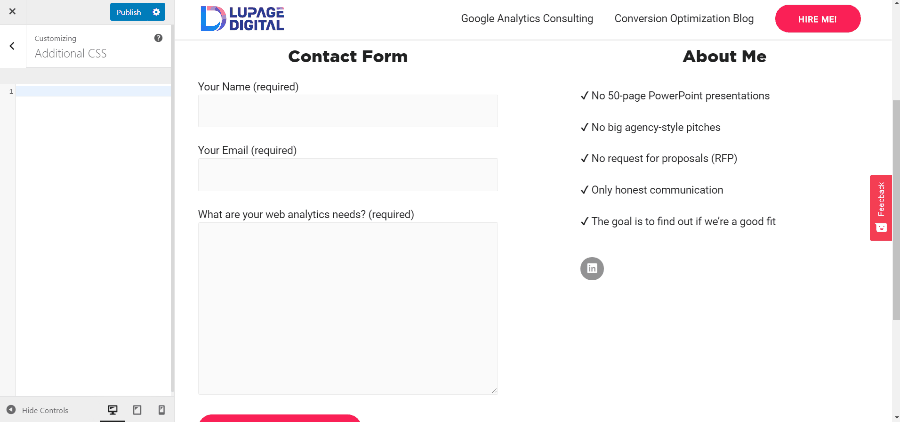
Example 1: I styled my contact us form on my WordPress theme fast. I could have done this in the drag and drop builder, but I needed the change sitewide without having to redo the change. I added a minor code
and got the job done.
CSS code snippet:.wpcf7 {
border: solid 1.5px gray;
border-radius: 10px;
font-size: 18px;
background-color: #DADADA;
padding: 30px;
}
Example 2: You can change web pages on the web browser without getting into the “back-end”. This helps efficiency with content and design ideas, as well as wireframing.
Apply the exercise above in other landing page builders that have “HTML editors” to change code.
Fine-Tune Email Marketing Campaigns
Email marketing campaigns require some knowledge of HTML/CSS because the emails are coded.
Like the landing page, it does have a plug-and-play user interface, but there are be cases where going under the hood is required when the campaign is customized.
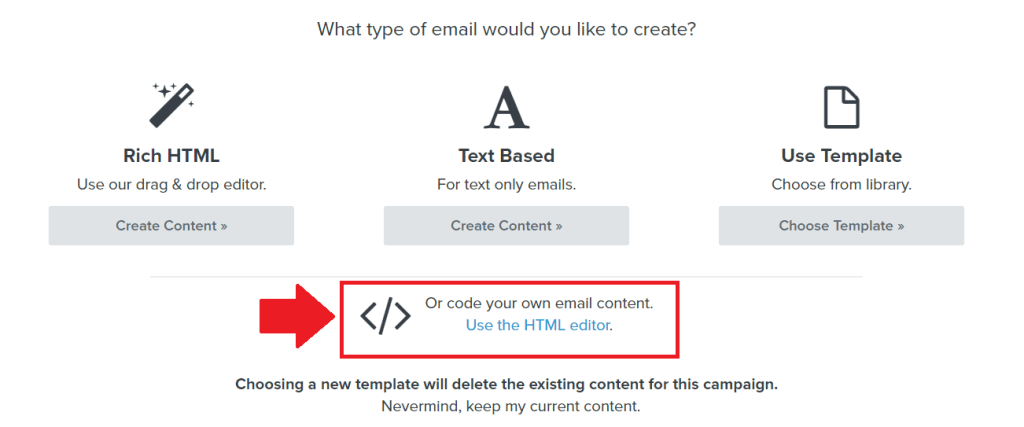
Example: Klaviyo, which is a Shopify email marketing tool, can fine-tune email campaigns with some code changes. You might change the font styling of texts for more clarity to your audience.
The exercise above can be done with other email marketing campaigns also like Mailchimp that also have “HTML editors” to change code.
Install Tracking Codes
How many times have you read these instructions?
- “Paste this code as high in the <head> of the page as possible”
- “Additionally, paste this code immediately after the opening <body> tag”
- “Paste this code into the <head> of every page you wish to track visitors and collect feedback. And then verify your installation.”
Knowing HTML leads to learning the markup semantics. Placing tracking code is not as hard as it looks when you learn HTML. Learn the opening and closing HTML tag so you know where to add the tracking code without breaking the website.
Example: Implementing Google Analytics tracking code on a website. In case there’s no web developer around, you can add the tracking code on the theme or template on your own.
<!-- Global site tag (gtag.js) - Google Analytics -->
<script async src="https://www.googletagmanager.com/gtag/js?id=UA-XXXXXXXXX-X"></script>
<script> window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'UA-XXXXXXXXX-X');
</script>
Note that the tracking code above is for Google Analytics version 3, not Google Analytics 4.
User Tracking in Google Tag Manager
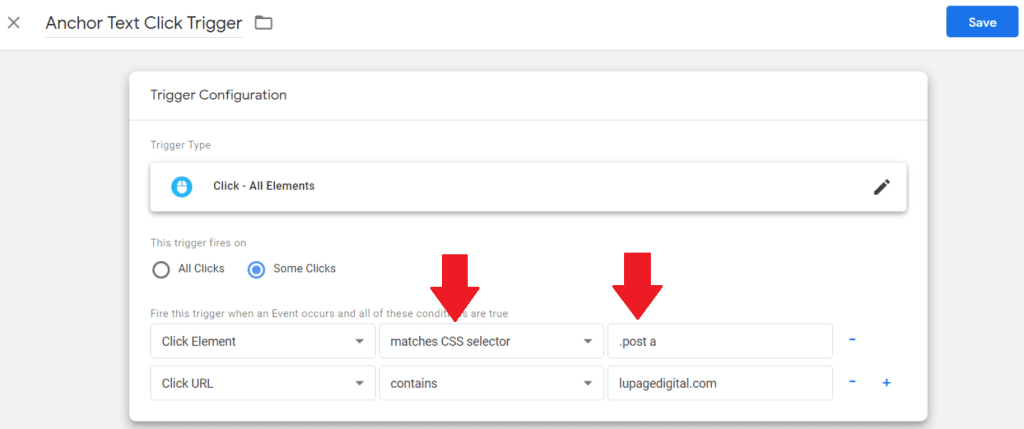
A benefit of learning HTML/CSS is tracking things on web pages. Many of the tracking is based on HTML elements and CSS selectors. You can pretty much a good chunk of work when you know HTML/CSS and Google Tag Manager
Example: internal links tracking in Google Tag Manager is another by-product of learning HTML/CSS (along with JavaScript). When you set your eyes on an object of page, you can identify it and implement changes on GTM.

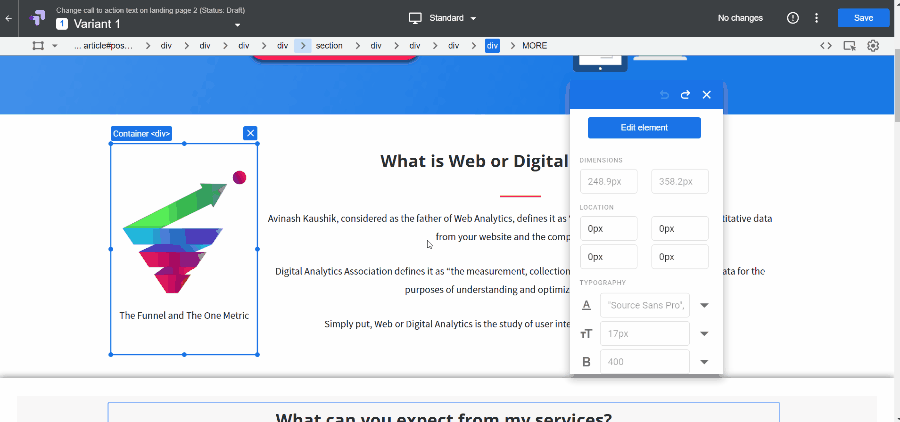
Run Website A/B Tests
Running A/B tests in tools like Google Optimize requires some HTML/CSS knowledge. The visual editor is enough to do simple changes. But doing more comprehensive tests require knowledge of HTML/CSS.
Knowing HTML/CSS helps navigate through the tool. You’ll also have precision in your tests if you know which HTML element to target and what kind of style changes you want to do.
Example: Use the “Edit HTML” function on Google Optimize and change the simple designs and content on a page. There’s are more ways how to run A/B testing in Google Optimize and HTML changes are a glimpse of it.
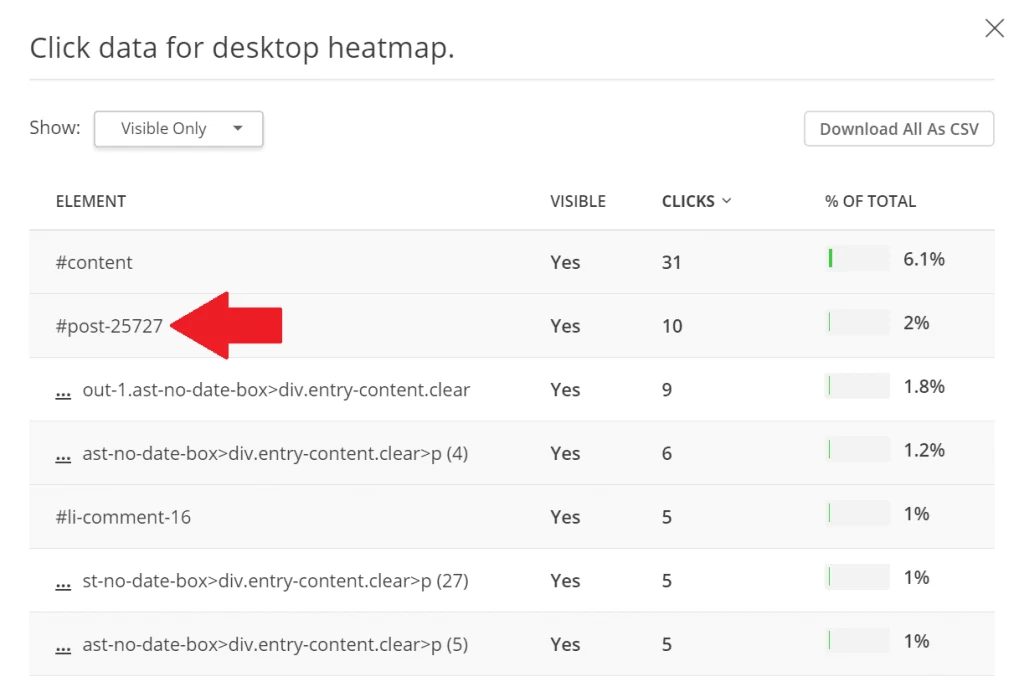
Check Click Data on Heatmaps
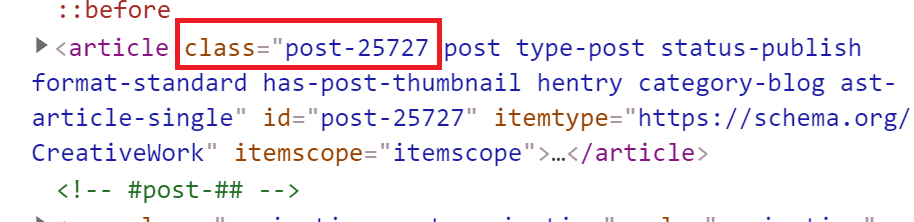
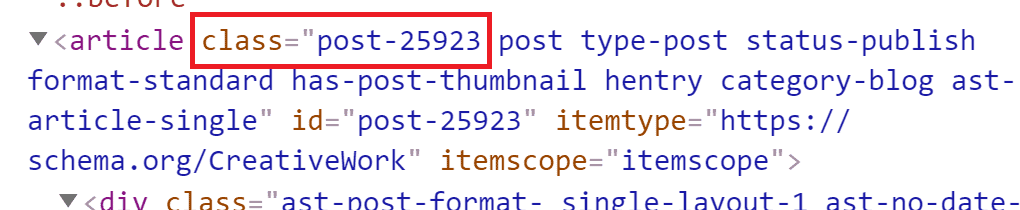
This is a personal favorite. User feedback tools like Hotjar collect clicks on a webpage and turn it into a visualized heatmap. Since it collects click data from a webpage, the data is pretty much just HTML/CSS markup.
In the case of Hotjar, it has raw data from the aggregated clicks it gathered. The HTML clicks from the heatmaps are the HTML markup the landing page has.
You uncover user insights with this data since you have that “technical eye“. What, where, and why questions are answered and are a critical part to know more about your customers.
Resources to Learn HTML and CSS
FreeCodeCamp
FreeCodeCamp.org is one of the best resources out there to learn HTML and CSS. They have an interactive console so you’ll get instant feedback when you’re going through the lessons. They have a certification on “Responsive Web Design” that teaches an entire curriculum. Best of all, it’s FREE! I took their interactive courses and it’s fantastic.
YouTube
Another great resource is YouTube. FreeCodeCamp has complete courses there as well. Brad Traversy’s crash courses help get your feet on HTML and CSS. YouTube has an overabundant of tutorials and it’s up to you which plays to your learning style.
Skillshare
Skillshare contains amazing classes as well. The platform not only has courses on HTML and CSS but also has complementary classes like web design. What’s great about Skillshare is they have specialized courses like building a website in Shopify or WordPress. A great way to practice what you learned.
CXL Institute
The blog is a goldmine of remarkable articles ranging from different topics. The blog has something for everyone if you’re working in product marketing, digital analytics, or branding.
This team also has a technical marketing course. The course lives up to the name of technical marketing. It contains topics on machine learning, coding, and cloud technology. Check the course and resources if you’re serious about diving into HTML and CSS.
Conclusion: Learn HTML and CSS a Little Bit
There’s a knowledge gap between soft skills and hard skills. Filling the gap in the middle is where the value comes in. Getting a higher understanding of business is essential, yes. But there’s also value in “checking under the hood”.
Learning HTML/CSS shouldn’t be a problem if you can learn menial tasks in Excel. HTML and CSS are not programming languages so it’s easy enough to pick up. Little coding skills go a long way (like building a personal website).
Coding may not be part of your job description and is not required in digital marketing, but it’s a way to level up your skills. You can’t deny that learning new things that fill a wide knowledge gap is very valuable, especially if it solves business problems.